Download Svg Border On Hover - 212+ SVG File for Silhouette Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-k280.blogspot.com/2021/04/svg-border-on-hover-212-svg-file-for.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Border On Hover - 212+ SVG File for Silhouette File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
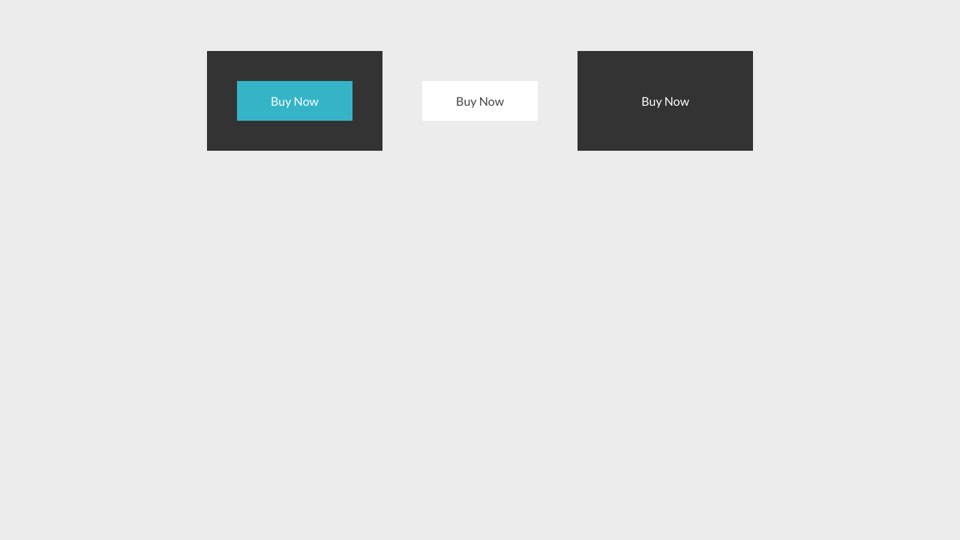
Here is Svg Border On Hover - 212+ SVG File for Silhouette So, if a do something like this, i get a border. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. I am trying to create an svg hover animation effect using css.
Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. So, if a do something like this, i get a border. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle.
I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. @kimberly wright have a look a my answer with dashed border and a single element. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. But if you're using it, you would probably have to use this filter technique to swap color on hover. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I am trying to create an svg hover animation effect using css. So, if a do something like this, i get a border.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle.

Silhouette of a hover board rider stock photo © mrakor ... from img3.stockfresh.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Border On Hover - 212+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File Svg button stroke animation | svg button border animation with html css. Tagged with css, svg, responsive. But if you're using it, you would probably have to use this filter technique to swap color on hover. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. It needs a solid background in order to work. Have you ever wanted a cooler border than what you can get from stacking border elements? Animated css border (using an svg). You can take a look and play around with this. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. Cool menu hover effect with using html and css | navigation hover effect please share the video and subscribe this channel for.
Svg Border On Hover - 212+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download Svg Border On Hover - 212+ SVG File for Silhouette It needs a solid background in order to work. Animated css border (using an svg).
I am trying to create an svg hover animation effect using css. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. So, if a do something like this, i get a border. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element.
As discussed above you can use the many shapes of buttons such as svg circle buttons, svg boxes buttons, etc. SVG Cut Files
تأثيرات CSS على الصور Image Hover Effects CSS3 - موقع ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. But if you're using it, you would probably have to use this filter technique to swap color on hover. @kimberly wright have a look a my answer with dashed border and a single element.
5 Button Hover Animation Effects CSS3 (With Tutorial ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle.
Overview of SVG Animation Usage in Web Design - Envato for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But if you're using it, you would probably have to use this filter technique to swap color on hover. So, if a do something like this, i get a border. I am trying to create an svg hover animation effect using css.
Shape Hover Effect with SVG | Best 4 Web Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. But if you're using it, you would probably have to use this filter technique to swap color on hover.
16 Best Free HTML, CSS Border Animation Effects in 2020 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. @kimberly wright have a look a my answer with dashed border and a single element.
Svg Gradient Animation Hover for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. @kimberly wright have a look a my answer with dashed border and a single element. So, if a do something like this, i get a border.
28 CSS Border Animations for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. But if you're using it, you would probably have to use this filter technique to swap color on hover. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
html - How to create animated border using css3 or canvas ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. @kimberly wright have a look a my answer with dashed border and a single element. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle.
Svg Border Animation / 12 Best Animation Software For ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But if you're using it, you would probably have to use this filter technique to swap color on hover. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element.
Svg Gradient Animation Hover for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. But if you're using it, you would probably have to use this filter technique to swap color on hover. I am trying to create an svg hover animation effect using css.
Geese Decal STOB #3 Wildlife Bird Hunting Stickers ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. So, if a do something like this, i get a border. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle.
Svg Button Hover Animation - Animated Button Styles And ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. @kimberly wright have a look a my answer with dashed border and a single element. But if you're using it, you would probably have to use this filter technique to swap color on hover.
Gold Round Button Hover SVG Clip arts download - Download ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. @kimberly wright have a look a my answer with dashed border and a single element. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
Creating a Border Animation Effect with SVG and CSS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to create an svg hover animation effect using css. But if you're using it, you would probably have to use this filter technique to swap color on hover. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle.
Borders on hover without SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. So, if a do something like this, i get a border. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element.
CSS only border animation on hover for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, if a do something like this, i get a border. @kimberly wright have a look a my answer with dashed border and a single element. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle.
Animating Svg Icons Css Hover - Animating More Elements ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element.
100+ Amazing CSS Buttons Hover Effects Examples - OnAirCode for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. So, if a do something like this, i get a border.
html - SVG Rotating Dashed Circle Border on Hover - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to create an svg hover animation effect using css. But if you're using it, you would probably have to use this filter technique to swap color on hover. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle.
Css Svg Hover Animation : Controlling SVG via CSS for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. I am trying to create an svg hover animation effect using css. But if you're using it, you would probably have to use this filter technique to swap color on hover.
Border Animation With Svg / Svg Draw Border Animation Html ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
Download Cool menu hover effect with using html and css | navigation hover effect please share the video and subscribe this channel for. Free SVG Cut Files
SVG Border Hover Effect 1 | CSSDeck for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. @kimberly wright have a look a my answer with dashed border and a single element. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. I am trying to create an svg hover animation effect using css.
I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element.
28 CSS Border Animations for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. @kimberly wright have a look a my answer with dashed border and a single element. So, if a do something like this, i get a border. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. I am trying to create an svg hover animation effect using css.
Border Animation With Svg / Svg Draw Border Animation Html ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. I am trying to create an svg hover animation effect using css. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. So, if a do something like this, i get a border. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle.
I am trying to create an svg hover animation effect using css. So, if a do something like this, i get a border.
28 CSS Border Animations for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. So, if a do something like this, i get a border. I am trying to create an svg hover animation effect using css.
I am trying to create an svg hover animation effect using css. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element.
23 Ví dụ HTML CSS Border Cho Thiết Kế Web for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I am trying to create an svg hover animation effect using css. @kimberly wright have a look a my answer with dashed border and a single element. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle.
So, if a do something like this, i get a border. I am trying to create an svg hover animation effect using css.
Border Animation Effect With Svg / 20 Styles Of Animated ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. I am trying to create an svg hover animation effect using css. So, if a do something like this, i get a border. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. So, if a do something like this, i get a border.
Cool Animated SVG Search Field with jQuery and CSS3 | Free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, if a do something like this, i get a border. I am trying to create an svg hover animation effect using css. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element.
I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element.
تأثيرات CSS على الصور Image Hover Effects CSS3 - موقع ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. So, if a do something like this, i get a border. I am trying to create an svg hover animation effect using css. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. @kimberly wright have a look a my answer with dashed border and a single element.
I am trying to create an svg hover animation effect using css. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle.
Border Animation With Svg / Svg Draw Border Animation Html ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to create an svg hover animation effect using css. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. So, if a do something like this, i get a border. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle.
I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element.
html - Stripes Border like sample image css - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. I am trying to create an svg hover animation effect using css. So, if a do something like this, i get a border. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. I am trying to create an svg hover animation effect using css.
File:Button-close-hover.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. I am trying to create an svg hover animation effect using css. So, if a do something like this, i get a border. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle.
I am trying to create an svg hover animation effect using css. So, if a do something like this, i get a border.
Hover clipart 20 free Cliparts | Download images on ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. I am trying to create an svg hover animation effect using css. So, if a do something like this, i get a border. @kimberly wright have a look a my answer with dashed border and a single element.
So, if a do something like this, i get a border. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle.
The Benefits of SVG Images in Web Design for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. I am trying to create an svg hover animation effect using css. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
So, if a do something like this, i get a border. I am trying to create an svg hover animation effect using css.
100+ Amazing CSS Buttons Hover Effects Examples - OnAirCode for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. I am trying to create an svg hover animation effect using css. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. So, if a do something like this, i get a border. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle.
I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. So, if a do something like this, i get a border.
Svg Button Hover Animation - Animated Button Styles And ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
@kimberly wright have a look a my answer with dashed border and a single element. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. I am trying to create an svg hover animation effect using css. So, if a do something like this, i get a border. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element.
I am trying to create an svg hover animation effect using css. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle.
Borders on hover without SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to create an svg hover animation effect using css. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. So, if a do something like this, i get a border.
So, if a do something like this, i get a border. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle.
html - How to create animated border using css3 or canvas ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So, if a do something like this, i get a border. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. I am trying to create an svg hover animation effect using css. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container.
So, if a do something like this, i get a border. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element.
PNG clip art, clip art - Download Clip Art, PNG Icon Arts for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. @kimberly wright have a look a my answer with dashed border and a single element. I am trying to create an svg hover animation effect using css. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. So, if a do something like this, i get a border.
So, if a do something like this, i get a border. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element.
Gold Round Button Hover SVG Clip arts download - Download ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to create an svg hover animation effect using css. So, if a do something like this, i get a border. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element. What i want to do attain is that when i hover on my icon the solid circle container will rotate with a dashed container. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle.
So, if a do something like this, i get a border. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element.
hover icon clipart 10 free Cliparts | Download images on ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I am trying to create an svg hover animation effect using css. I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. So, if a do something like this, i get a border. @kimberly wright have a look a my answer with dashed border and a single element. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element.
I need to use styling within my svg document such that, when i move the mouse over the text or the rectangle, it should show a border around the rectangle. Because everything in the box is clickable, the <path> and <text> elements are within an <a> element.
